SpringBoot整合邮件发送,以网易(163邮箱)为例
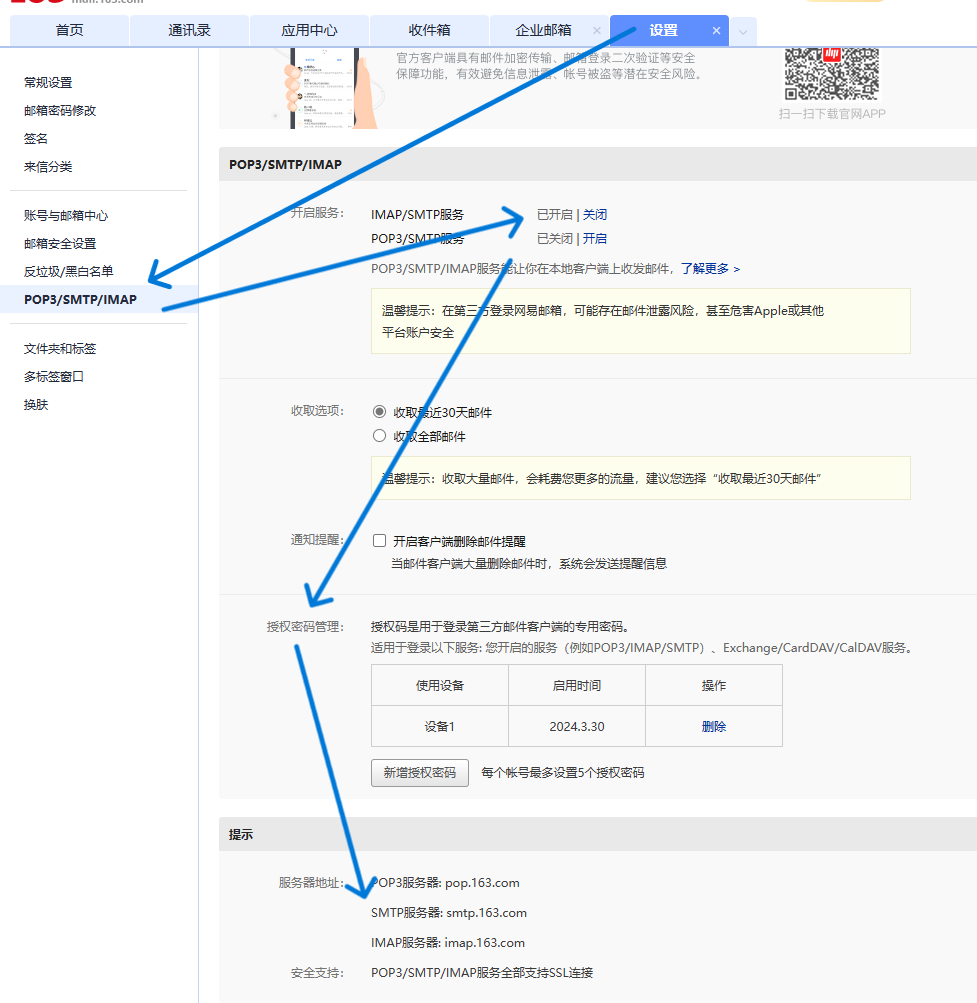
 点击设置,点击二级菜单中的 POP3/SMTP/IMAP 进入页面,按上述步骤获取授权码。
点击设置,点击二级菜单中的 POP3/SMTP/IMAP 进入页面,按上述步骤获取授权码。
1.引入maven依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>spring:
mail:
host: ${spring.email.host} //SMTP服务器地址smtp.163.com
password: ${spring.email.password} //SMTP服务器授权码
username: ${spring.email.username} //发送邮件的邮箱号码@Override
public Result sendEmail(String email) throws MessagingException {
if(RegexUtils.isEmailValid(email)) {
return Result.error("邮箱格式错误!");
}
String code = RandomUtil.randomNumbers(6);
redisTemplate.opsForValue().set("email:code:" + email, code, 5L, TimeUnit.MINUTES);
// 创建Thymeleaf上下文
Context thymeleafContext = new Context();
thymeleafContext.setVariable("verificationCode", code);
String htmlContent = templateEngine.process("emailTemplate", thymeleafContext);
MimeMessage message=javaMailSender.createMimeMessage();
MimeMessageHelper messageHelper=new MimeMessageHelper(message,true,"utf-8");
messageHelper.setFrom(emailProperties.getUsername());
messageHelper.setTo(email);
messageHelper.setSubject("Mortal邮箱验证码");
messageHelper.setText(htmlContent, true);
javaMailSender.send(message);
return Result.success(code);
}通过Thymeleaf渲染HTML模板,去动态处理verificationCode
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td class="content-block" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 16px; color: #4a4a4a; vertical-align: top; margin: 0; padding: 0 0 20px;" valign="top">
请填写以下验证码完成邮箱验证 (5分钟内有效)
</td>
</tr>
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td class="content-block" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 36px; font-weight: bold; text-align: center; color: #4a4a4a; vertical-align: top; line-height: 1.6em; margin: 0; padding: 0 0 20px;" valign="top">
<span th:text="${verificationCode}"></span>
</td>
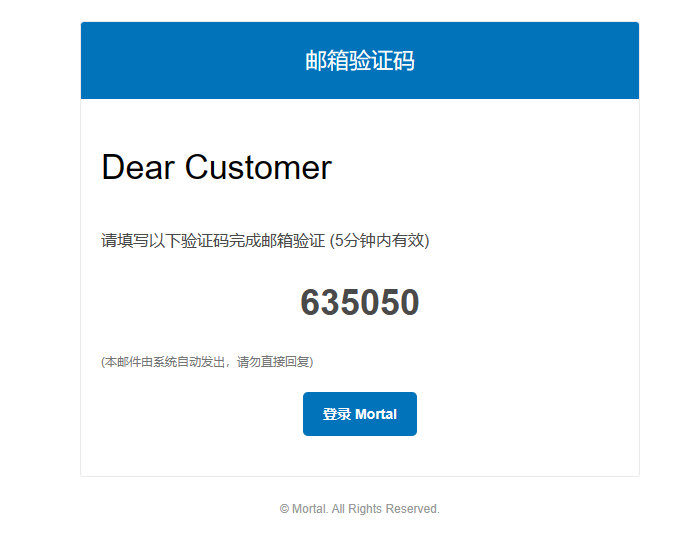
</tr> 调用后实现效果
调用后实现效果

